FlashSwipe Mobile App
Flashswipe: Learning at Your Fingertips
Flashswipe: Learning at Your Fingertips

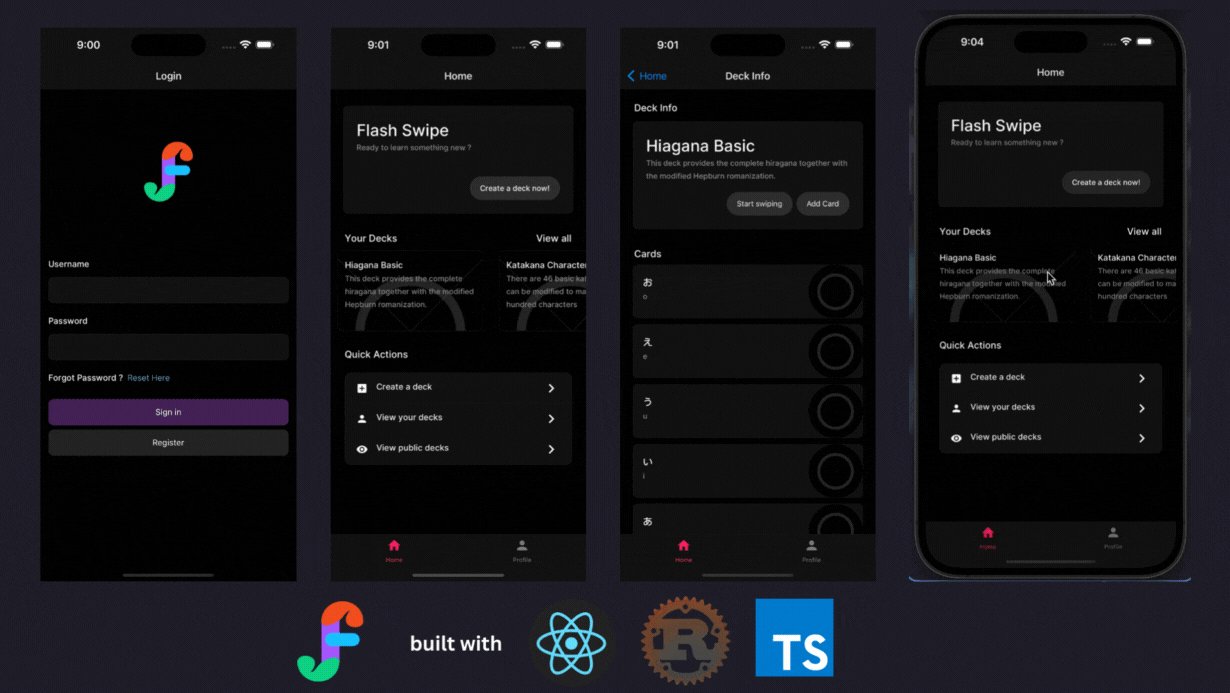
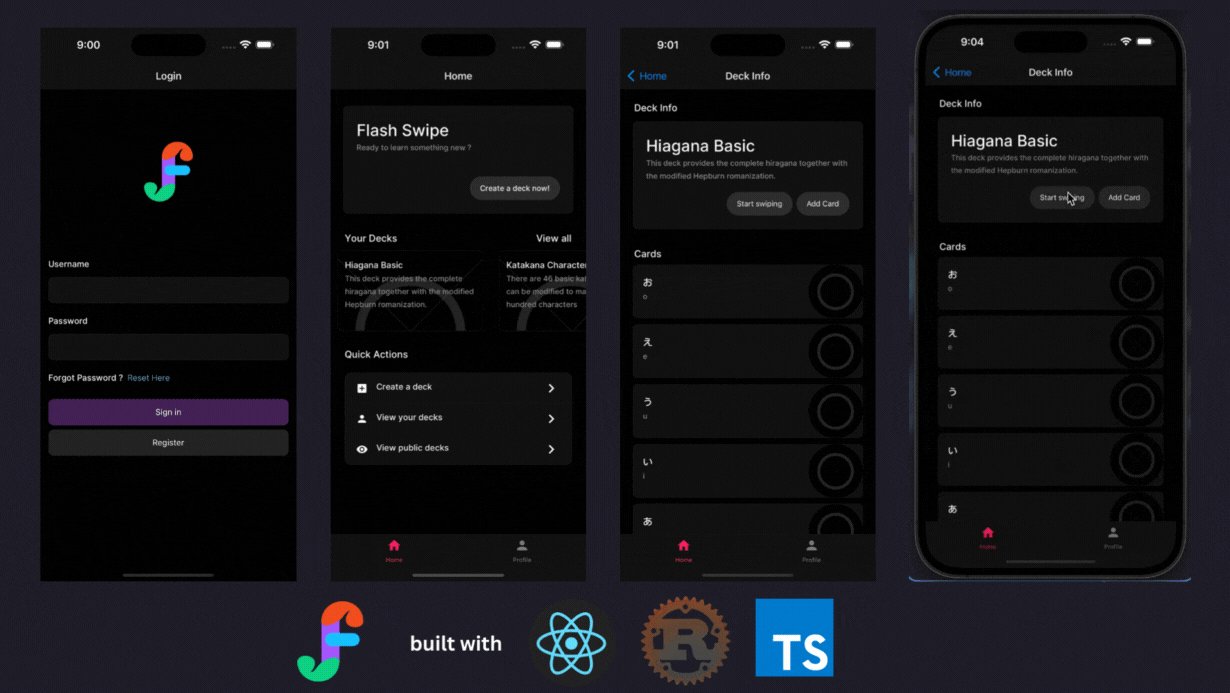
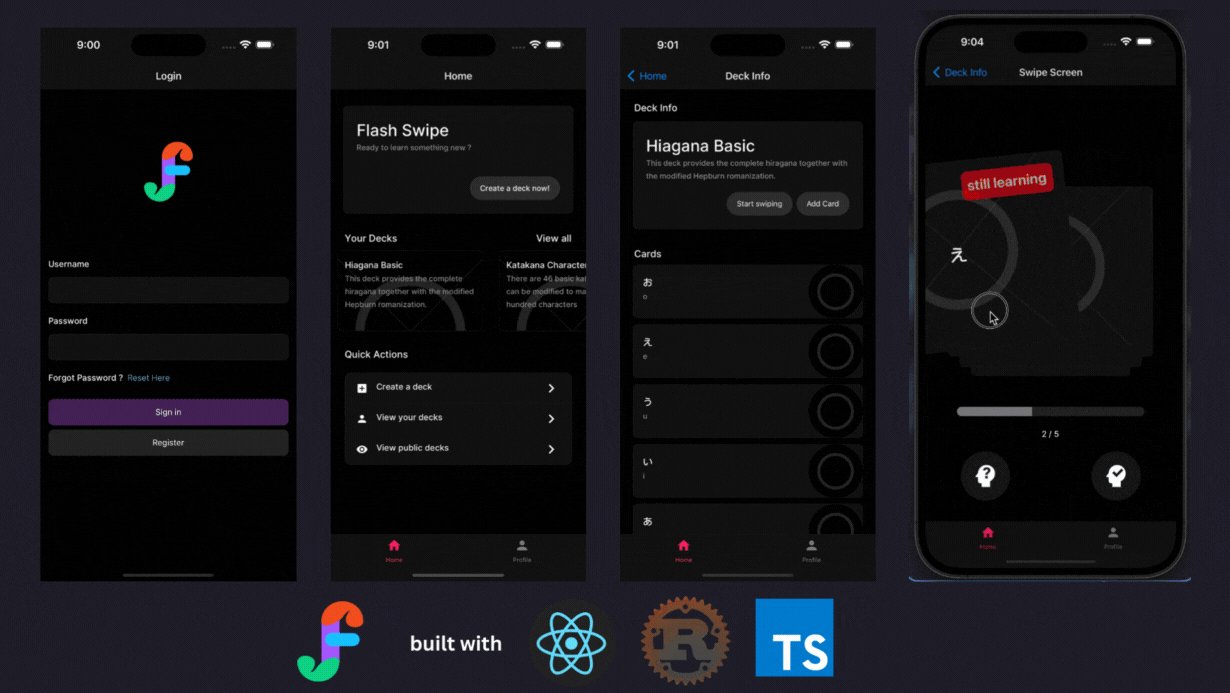
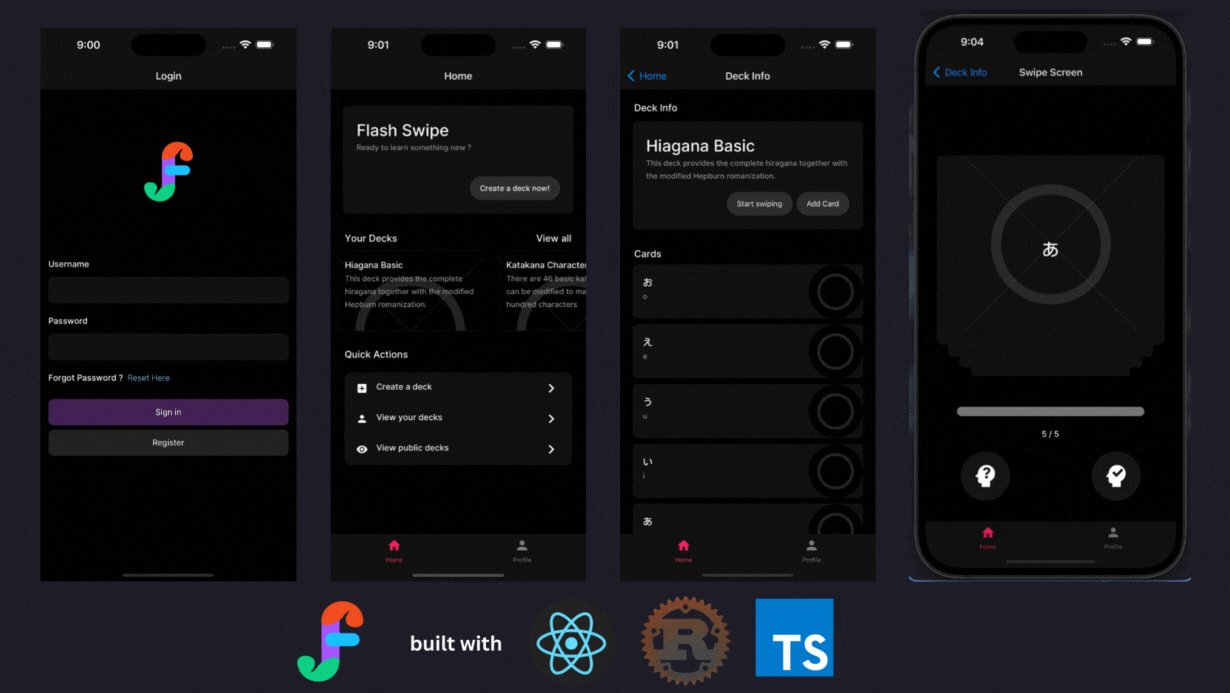
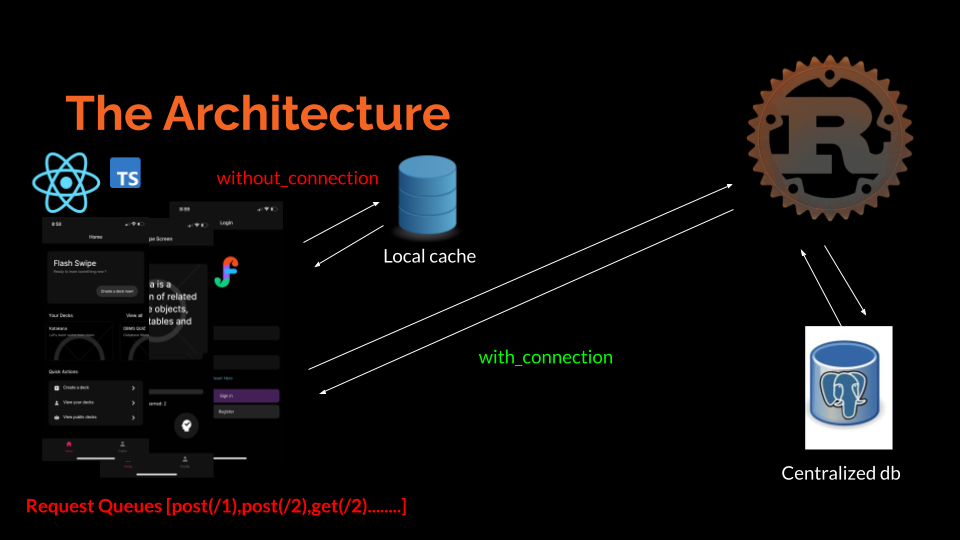
Flashswipe is a hybrid mobile application developed as a coursework project for the “Software Development Methodologies” class. It combines the flexibility of React Native with the performance and safety of Rust to offer a cross-platform learning tool. This application is designed to facilitate memorization and study through the use of flashcards, utilizing a user-response based algorithm to optimize the learning process.
Flashswipe enables users to enhance their learning experience by providing several key functionalities:
Flashswipe provides several advantages designed to support efficient learning:

Make sure you have the following program installed on your dev system
We will be using docker containers to setup our PostgreSQL database.
You can use the command make init_db that will automatically:
flashswipe_db_container5432You need to create a .env file inside the /backend/ directory with the keys defined inside the .env.sample
After setting up the .env file, you can run the application using: make run or cargo run
If you want to update the database table, please follow the guidelines to add the migration sequence:
SEQUENCENUMBER_DESCRIPTION.sql inside the /migrations directory
| Frontend Web Stack |
|---|
| React Natvie |
| Expo |
| React Query |
| Typescript |
| Zustand |
| Tamagui |
| Reactotron |
| Backend Stack |
|---|
| Rust |
| Actix Web |
| Docker |
| Make |
| PostgreSQL |
| Code Analysis |
|---|
| Prettier |
| Eslint |
| Tools |
|---|
| Simulator |
| Postman |
| Draw.io |
| Figma |